软件Tags:
大家好,h9d小编来为大家解答发布微信开发者工具(32&64位)下载v1.5官方版的下载地址。微信开发者工具很多网友还找不到下载链接,现在让我们一起来介绍下微信开发者工具v1.5官方版PC版,希望能帮助到你!
微信开发人员工具是开发人员必备的超级开发测试软件!微信开发人员工具具有开发调试、代码编辑和程序发布等功能,您可以使用集成Chrome 协助开发人员开发Devtols和基本的移动调试模块,简单方便。基于微信的网页可以在PC或Mac上模拟访问,帮助开发者更方便、更安全地开发和调试。h9d下载为大家分享的微信web开发者工具是开发者编程的福音,喜欢的用户快来带走吧!
微信web开发者工具安装
1.到本站下载安装微信web开发者工具,打开安装程序;在开始安装之前,建议关闭其他所有程序。这将允许安装程序更新指定的系统文件,而不需要重新启动你的计算机!

2.点击我接受此协议,点击下一步
欢迎你使用微信公众平台开发者服务!
为使用该项服务,你应当阅读并遵守《微信公众平台开发者服务协议》(以下简称“本协议”),以及腾讯服务协议》 、腾讯微信软件许可及服务协议》 、《微信公众平台服务协议》。本协议被视为《腾讯服务协议》及腾讯微信软件许可及服务协议》的补充协议,是其不可分割的组成部分,与其构成统- 整体c本协议与上述内容存在冲突的,以本协议为准。

3.点击浏览选择安装位置

4.正在安装
微信web开发者工具1.02. 1812271正在安装,请等候。

5.最后点击完成即可,软件安装完毕

微信web开发者工具使用教程
如何使用微信web开发者工具开发
开发者扫码登录微信开发者工具

登录成功

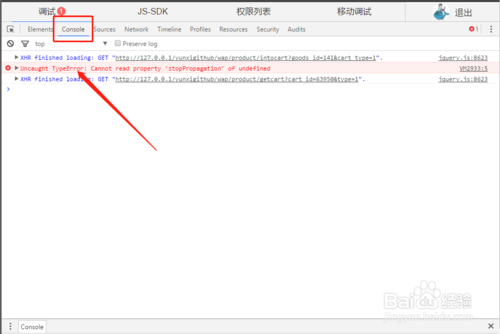
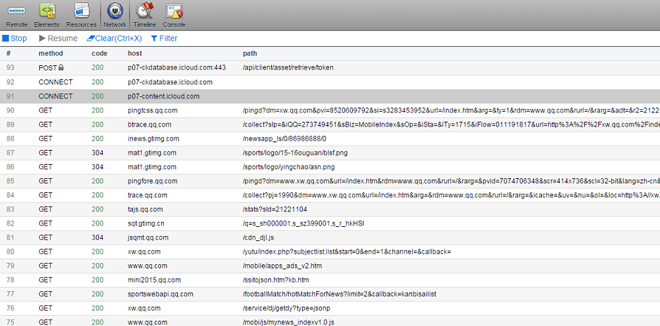
输入对应调试网址,对应操作可在console栏目查看到具体报错

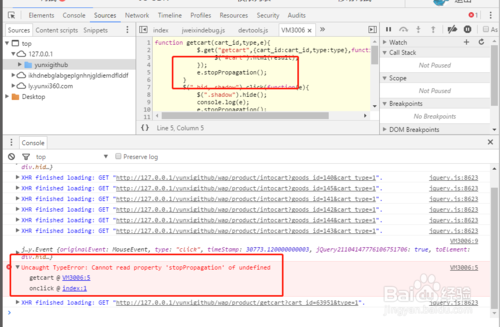
对应报错可鼠标左键点击或者右键“open id a new tab”在一个新页面查看报错

必要的时候“清空缓存”来清空cookie和浏览器缓存造成的影响

JS-SDK主要用来调试微信相关接口

微信开发者工具须知
为帮助开发者更方便、更安全地开发和调试基于微信的网页,它是一个桌面应用,通过模拟微信客户端的表现,使得开发者可以使用这个工具方便地在 PC 或者 Mac 上进行开发和调试工作。立即下载体验你可以:
使用自己的微信号来调试微信网页授权
调试、检验页面的 JS-SDK 相关功能与权限,模拟大部分 SDK 的输入和输出
使用基于 weinre 的移动调试功能
利用集成的 Chrome DevTools 协助开发
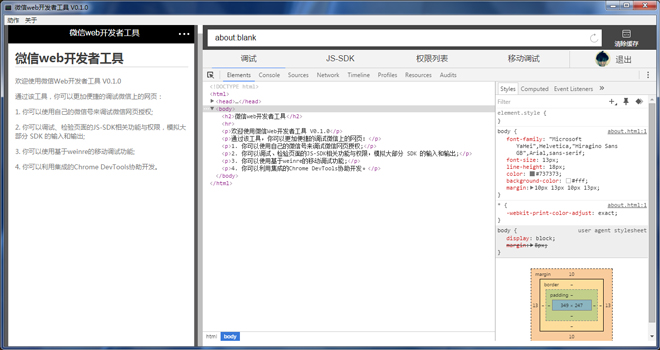
该工具界面主要由几大部分组成,如下图所示:

顶部菜单栏是刷新、后退、选中地址栏等动作的统一入口,以及微信客户端版本的模拟设置页。左侧是微信的 webview 模拟器,可以直接操作网页,模拟用户真实行为。右侧上方是地址栏,用于输入待调试的页面链接,以及清除缓存按钮。右侧下方是相关的请求和返回结果,以及调试界面和登录按钮。
调试微信网页授权

为了保证开发者身份信息的安全,对于希望调试的公众号,我们要求开发者微信号与之建立绑定关系。具体操作为:公众号登录管理后台,启用开发者中心,在开发者工具——web 开发者工具页面,向开发者微信号发送绑定邀请。绑定页面如下图所示:

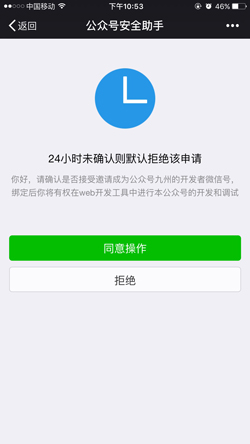
开发者在手机微信上接受邀请,即可完成绑定。每个公众号最多可同时绑定10个开发者微信号。邀请确认页面如下图所示:

完成登录和绑定后,开发者就可以开始调试微信网页授权了,注意只能调试自己绑定过的公众号
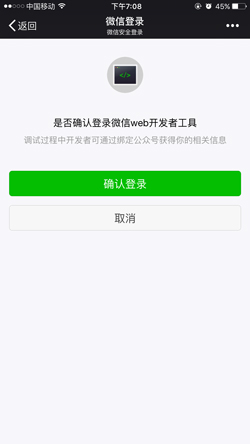
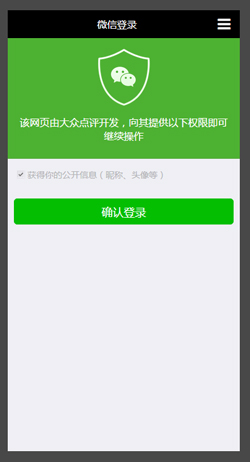
在微信 web 开发者工具中打开类似的授权页 URL(样例不可直接使用,请更换为绑定完成的公众号授权页URL),webview 模拟器显示效果如图:

点击“确认登录”即可带着用户信息跳转到第三方页面,很方便的进行后续的开发和调试。
在微信 web 开发者工具中打开类似的授权页 URL(样例不可直接使用,请更换为绑定完成的公众号授权页URL)则会自动跳转到第三方页面。
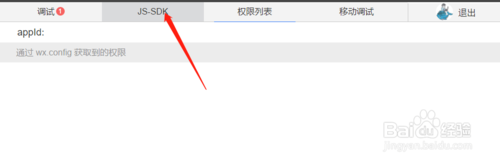
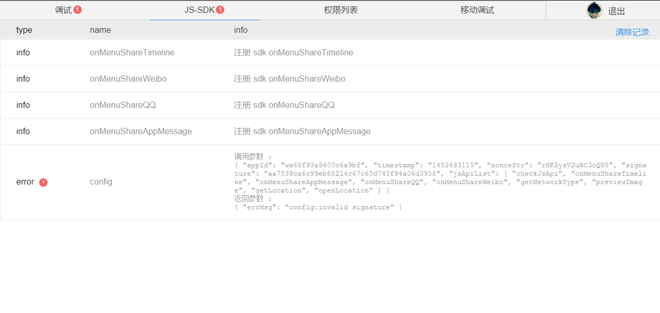
在调试器中打开该 URL,可以方便地在右侧的 JS-SDK Tab 中看到当前页面 wx.config 的校验情况和 JSSDK 的调用 log。 如下是校验通过的页面:

如下是校验未通过的页面:www.kkx.net

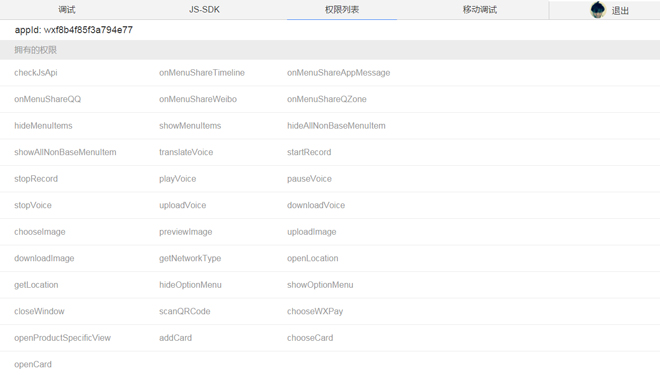
在“权限列表” Tab 中,可以查询到当前页面拥有权限的 JS-SDK 列表:

移动调试

移动调试功能暂不支持https。
Chrome DevTools
微信 web 开发者工具集成了 Chrome DevTools。

微信web开发者工具功能
1、应用自身的微信号码来调试微信网页受权2、调试、检测网页页面的JS-SDK有关功能与管理权限,仿真模拟绝大多数SDK的键入和輸出
3、应用根据weinre的挪动调试功能
4、利用集成的ChromeDevTools协助开发设计
以上便是KKX为大家介绍的微信开发者工具(32&64位),有需要的开发人士快来获取吧!
微信开发者工具(32&64位)下载
本地电脑下载
电信下载地址:
其它











