软件Tags:
Vant是一个开源的移动端组件库,专为移动端网站开发而设计。它具有轻量和可靠的特点。通过使用Vant,我们可以快速构建出风格统一的页面,从而提高开发效率。Vant承载了有赞所有核心业务,并为十多万开发人员提供服务。因此,它是业界主流的移动端组件库之一。
Vant组件安装使用介绍
提供 60 多个高质量组件,覆盖移动端各类场景
性能极佳,组件平均体积不到 1kb(min+gzip)
单元测试覆盖率 90%+,提供稳定性保障
完善的中英文文档和示例
支持 Vue 2 & Vue 3
支持按需引入
支持主题定制
支持国际化
支持 TypeScript
Vant组件功能使用说明
一、vant安装以及使用经历1.vant安装
在Vue 2 项目,安装 Vant 2.x 版本: npm i vant -S
在Vue 3 项目,安装 Vant 3.x 版本: npm i vant@next -S
2.vant引用
vant可以全局引用或者按需引用
全局引用:在main.js里引用,如图所示
import Vant from'vant';
import'vant/lib/index.css';
Vue.use(Vant);
2.手动按需引入组件:在所要使用组件的页面中引入(下面是手动引入button组件)
import Button from'vant/lib/button';
import'vant/lib/button/style';
二、在项目中使用的vant组件
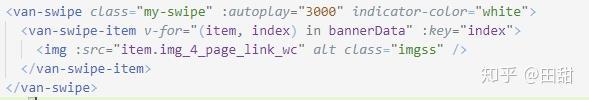
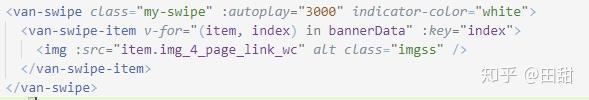
1.swipe组件
这个组件就是我们平时所用的轮播图
如果是用的全局导入就可以直接使用,如果是手动按需引入使用上面的方法引入对应文件
自动轮播间隔,单位为 ms: autoplay<van-swipe :autoplay="3000">
<van-swipe-item><img src=""/></van-swipe-item>
<van-swipe-item><img src=""/></van-swipe-item>
<van-swipe-item><img src=""/></van-swipe-item>
<van-swipe-item><img src=""/></van-swipe-item>
</van-swipe>
是否开启循环播放:loop
是否为纵向滚动:vertical
是否可以通过手势滑动:touchable
下面是我在demo中使用循环写的

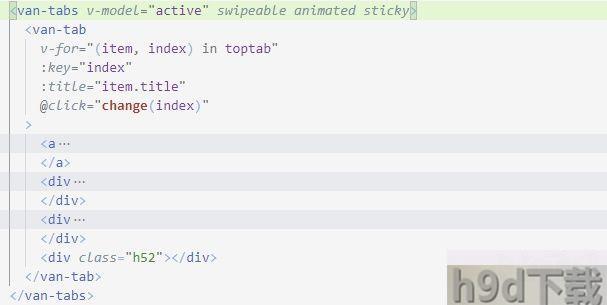
2.Tab 标签页
可以用来做tab切换
<van-tabs v-model="active"swipeable animated sticky>
<van-tab v-for="index in 4":title="'标签' + index">
内容
</van-tab>
</van-tabs>
是否禁用标签:disabled
图标右上角徽标的内容:badge
是否开启手势滑动切换:swipeable
底部条宽度,默认单位 px:line-width
底部条高度,默认单位 px :line-height
是否开启切换标签内容时的转场动画:animated
下面是在demo中的实践

Vant组件作用
轻量
做为手机端组件库,Vant一直将轻量做为关键开发理念。为了能均衡日益丰富多样的性能和轻量的矛盾关联,Vant内部应用了不少的提升方法,包含支持部件按需加载、公共性控制模块重复使用、部件编译程序业务流程优化等。
在运用一系列的升级方式以后,现阶段Vant的部件均值容积只有8.8KB,Uglify+Gzip后约1KB。
丰富多彩好用的业务组件
Vant不仅仅提供基础的UI组件,为了更好地开发人员迅速搭建移动积分商城,Vant增强了很多移动积分商城内常见的业务组件。类似详细地址管理方法、优惠劵、省市县挑选等。
以上便是h9d小编给大家分享介绍的移动端组件库——Vant!
Vant(移动端组件库)
本地电脑下载
电信下载地址:
其它