软件Tags:
大家好,h9d小编来为大家解答发布justinmind下载v6.8汉化绿色版的下载地址。justinmind很多网友还找不到下载链接,现在让我们一起来介绍下justinmindv6.8汉化绿色版,希望能帮助到你!
Justinmind是一种流行的交互式原型设计工具,可用于创建和设计 Web 以及移动应用程序界面。它提供了一个简单易用的界面,用户可以通过拖放创建各种互动元素,如按钮、下拉菜单、滑块、表格等。它有许多先进的功能,如基于向量的设计、重复元素、动画等。它提供了丰富的服务 UI 元素能使设计师快速创造出美观实用的原型。Justinmind 它还具有多人合作的功能,使设计团队能够实现协同工作。您可以设置特定的权限来控制谁可以查看和编辑设计。此外,Justinmind还有一个内置的版本控制系统,可以帮助您轻松管理和跟踪您的项目流程。此外,Justinmind还提供了强大的测试和审查功能,可以帮助用户了解测试结果和反馈。可用于创建不同的测试场景,并在不同的操作系统和设备上进行测试。
justinmind教程
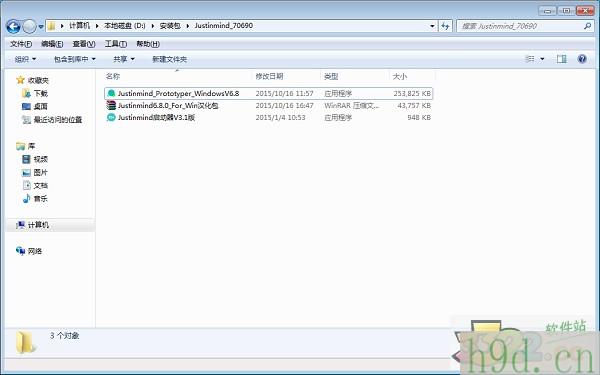
1、点击“Justinmind_Prototyper_WindowsV6.8”文件开始正式安装

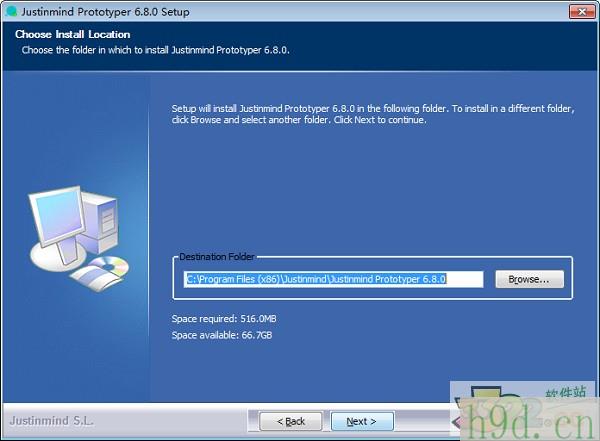
2、选择软件的路径,这里的安装路径最好不要选择系统盘进行安装,以免日后影响到计算机的正常运行

3、默认安装,直到安装结束

justinmind破解步骤
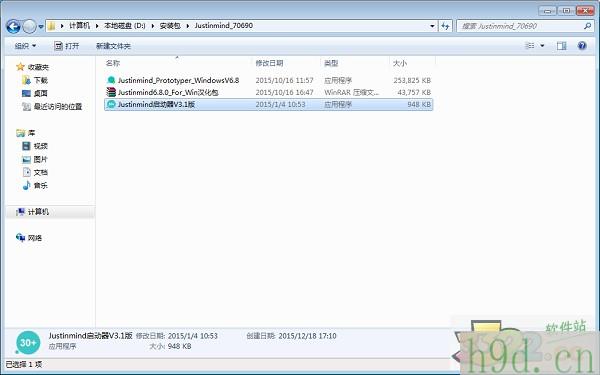
1、将压缩包中的“Justinmind启动器”来打开,即可每次启动的时候显示的使用期限都为30天

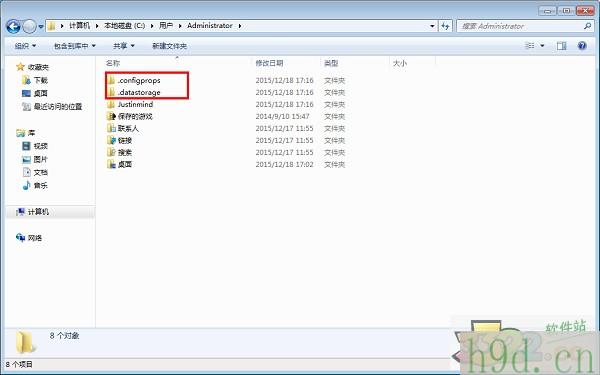
2、删除 .configprogs 和 .datastorage 这两个文件夹即可重新开始30天的试用,删除这两个文件后,Justinmind就又可以继续使用了
XP系统:C:\Documents and Settings\当前用户
WIN7/8系统: C:\Users\当前用户

justinmind汉化方法
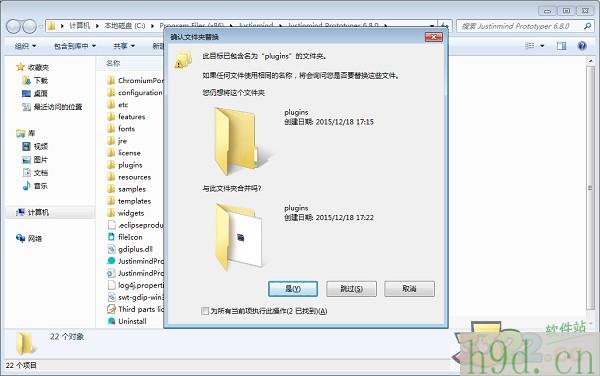
1、将压缩包中“Justinmind6.8.0_For_Win汉化包”中全部复制到软件根目录下,默认目录为:C:\Program Files (x86)\Justinmind\Justinmind Prototyper 6.8.0,进行替换操作

PS:如果不知道软件安装路径的,可以鼠标右键点击“打开文件位置”即可

2、重启justinmind破解版,即为汉化

常触发的动作
On Click: 当用户单击鼠标左键并松开On Mouse Up: 当用户释放鼠标按键
On Mouse Down: 当用户按下鼠标按键
On Double-click: 当用户双击鼠标左键
On Right-click: 当用户单击鼠标右键并松开
On Toggle: 当用户单击鼠标左键后,自定义的事件将被执行。用户再次点击后,事件将被还原
On Mouse Over: 当用户鼠标位于所定义区域之上
On Mouse Enter: 当用户鼠标进入所定义区域
On Mouse Leave: 当用户鼠标离开所定义区域
On Drag Start: 当用户按住鼠标左键并拖动至少5像素时
On Drag: 当用户按住鼠标左键并保持鼠标移动时
On Drag Stop: 当用户停止移动鼠标并且松开鼠标右键
On Key Up: 当键盘按键被释放
On Key Down: 当键盘按键被压下
On Swipe Up: 当用户一根手指向上滑动
On Swipe Down: 当用户一根手指向下滑动
On Swipe Left Up: 当用户一根手指向左上方滑动
On Swipe Left: 当用户一根手指向左滑动
On Swipe Left Down: 当用户一根手指向左下方滑动
On Swipe Right Up: 当用户一根手指向右上方滑动
On Swipe Right: 当用户一根手指向右滑动
On Swipe Right Down: 当用户一根手指向右下方滑动
On Pinch Open:当用户两根手指互相张开滑动
On Pinch Close:当用户两根手指收缩活动
On Rotate Left: 当用户两根手指向左旋转滑动
On Rotate Right: 当用户两根手指向右旋转滑动
On Tap Hold: 当用户手指按住屏幕超过2秒
On Orientation Portrait: 当设备由横屏切换为竖屏
On Orientation Landscape: 当设备由竖屏切为横屏
On Change: 当元素的值通过用户的直接操作发生变化时
On Focus In: 当输入框获得焦点时
On Focus Out: 当输入框失去焦点时
On Page Load: 当页面加载时
On Page Unload: 当用户离开页面时
justinmind怎么让控件不动?
比如想让导航不动,那就把其他内容放到动态面板里,设置垂直滚动为自动,这样拖动的时候只有动态面板里的动,其他的不动。目前只有这一个方法。不像Axure可以固定到浏览器justinmind实现单选列表
第一种方式使用动态面板,每个状态中设置一个列表项为选中,通过设置样式来完成。
第二中方式
使用数据母板实现列表,点击事件中实现选中状态。
justinmind导出
菜单中选择文件--导出justinmind功能
1、迅速制做原型应用JustinMind,我们可以在几分钟内利用自身广泛组件和交互制作高保真音响原型。它提供了一些基本的样子,如方形和文字,也有特定组件,如菜单栏,表格或数据列表。
2、动作交互实际效果
JustinMind提供了多种多样触摸屏的交互实际效果,比如滚动、放大、转动,乃至捕获机器设备方位这些。当需要造成功效的构件中挑选相匹配的动作就可以。
3、能建自身组件库
JustinMind为iPhone,iPad,黑莓,Android提供了多样化的组件。你能建立自定组件库,方式是把排序好一点的单独组件放在一起,并把他们团体选中拖拽到组件库。那样下一次你也就可以直接使用自身界定好一点的组件。
4、方便快捷的界定款式
对比Axure,JustinMind更加好的提供了属性对话框,而且更加好的适用捕捉PS等软件的图像属性。
5、分享原型检测
JustinMind适用将原型上传至网络服务器并提供给其他人进行测试,为产品的改善作出了较好的奉献。更为特别的是,根据usernote服务允许将原型放进移动终端上进行测试。
6、界定交互方法
在JustinMind中,我们可以通过拖动等形式来达到自动跳转、定项等交互实际效果,不用像Axure一样每一步都只能依靠点一下去完成。而且表明更加形象化,如时间轴。与此同时能通过一些简单的无代码逻辑句子完成更加高档的交互实际效果。
7、全球范围内的重复使用、信息共享
每一个模版都使这一套组件有着不同的视觉风格,自变量容许将它们从一个显示屏转移到另一个,乃至应用这些来检查是否符合条件
8、公布和搜集反馈建议
公布Prototyper著作到usernote后,世界各地得人将采取Web浏览器登录你的原型。他的意见反馈结论可能实时展现在你的原型网页页面
以上便是h9d小编给大家分享介绍的justinmind汉化版!